Xsaverで既設サイトの『SSL化』をやってみた!

以前にもご紹介しました、「Google Chrome」のバージョンアップ。
これにともなって、サイトの「SSL化」の対応が求められています。
と、いうことで今回はこの「SSL化」の設定を実際にやってみました!
使っているサーバーによって、この「SSL化」の設定方法は様々のようで、
私が実践中の{AMC}からのマニュアルでは、使ったことのないサーバーでの
設定方法の解説でした・・・。
私が使っているレンタルサーバーは「Xsaver」です。
そこでググってみると、Xsaverでは「無料でSSL化」ができるようなので、
早速試してみました。
『Xsaver』でする、「無料でSSL化」の手順
では早速、Xsaverでの「無料でSSL化」をやっていきます。
「ServerPanel」にログイン

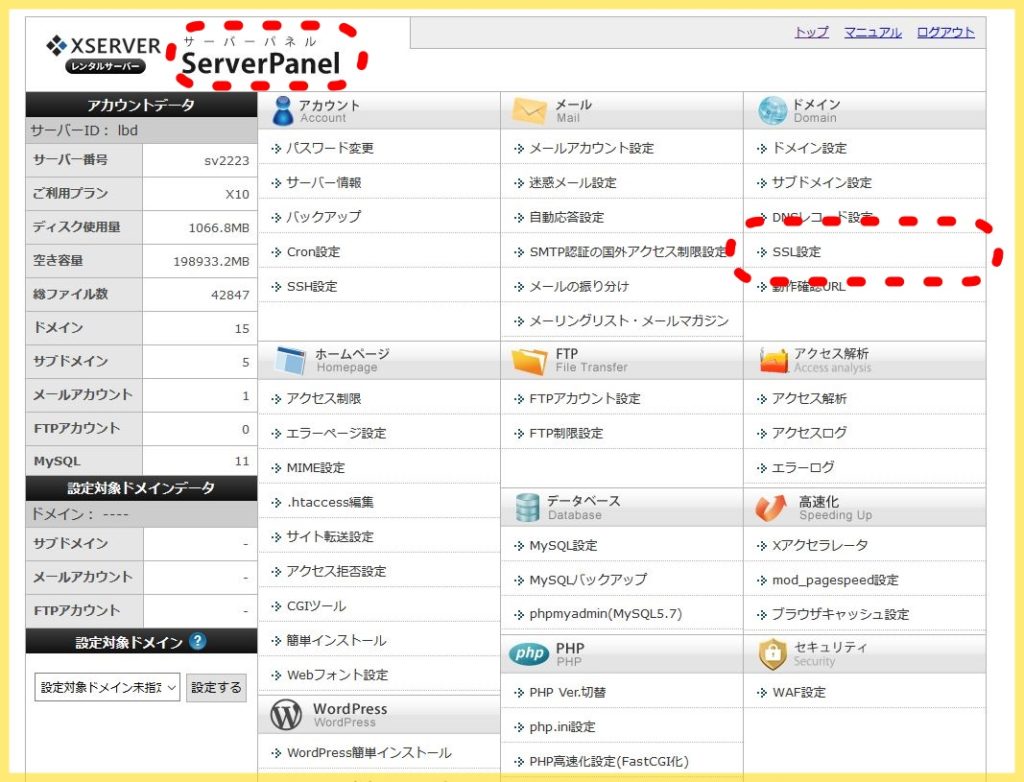
・Xsaverの「ServerPanel(サーバーパネル)」にログインします
・『ドメイン』カテゴリーの「SSL設定」をクリック
(複数のドメインをお持ちの場合、この時はまだ「設定対象ドメイン」は設定していません)
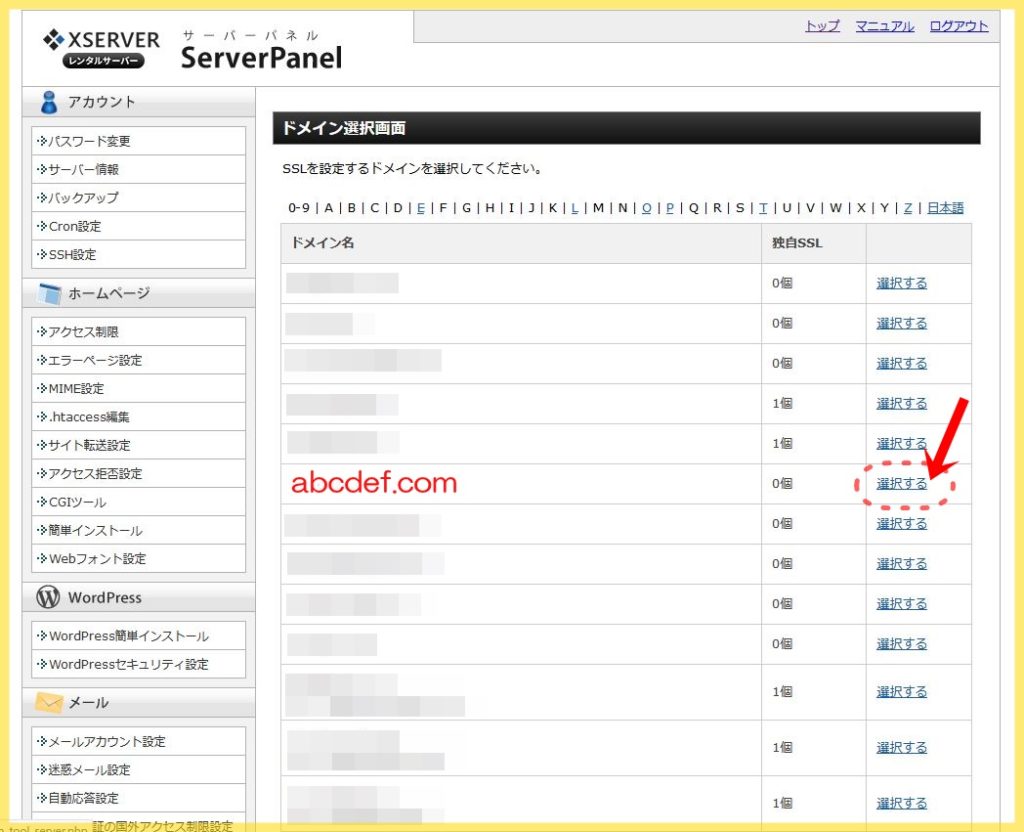
ドメインの選択

・ここで今回「SSL化」するドメインを、ドメイン一覧から選択します
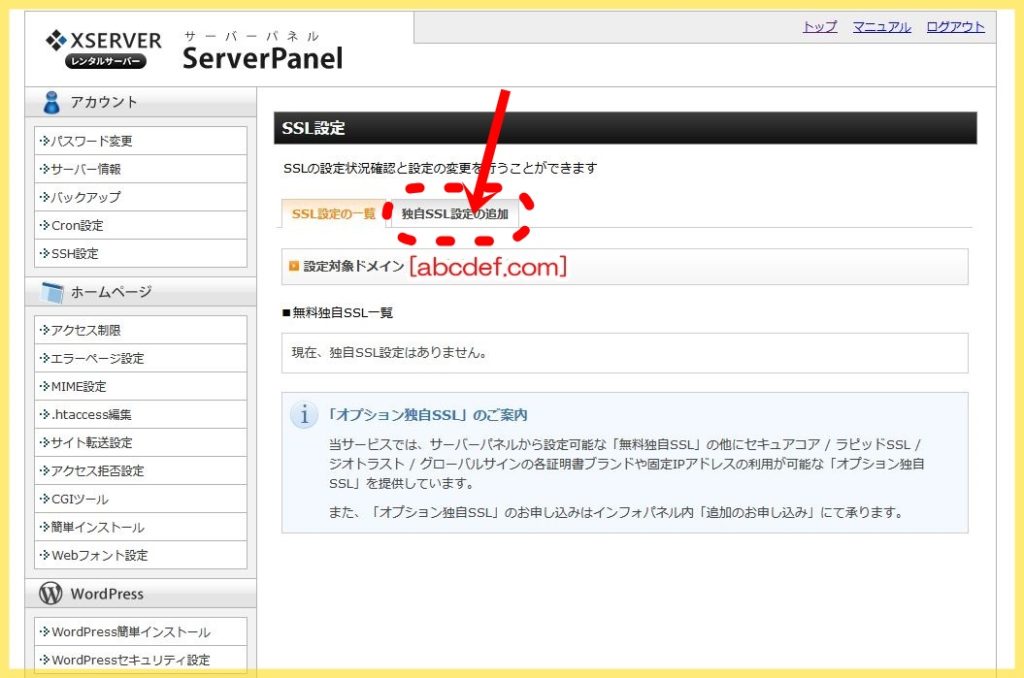
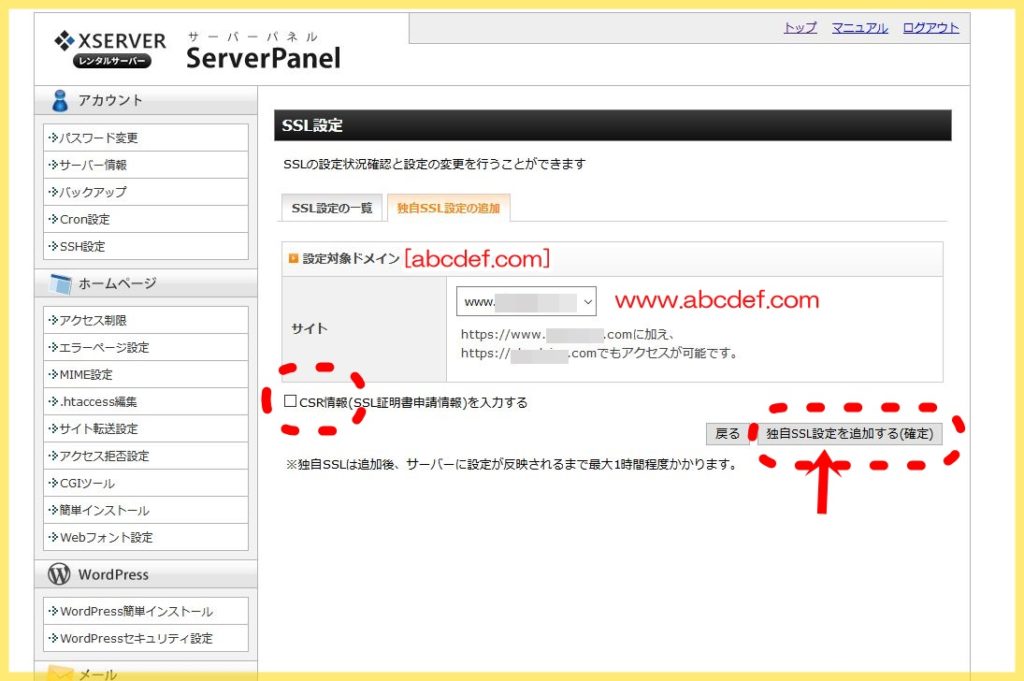
SSL設定

・「独自SSL設定の追加」タグをクリック
設定対象ドメインとして、選択したドメイン名が表示されています

・画面が切り替わり、上のような表示になります
(ウインドウ内に、www~と表示されますが、そのままでOKです)
・「CRS情報(SSL証明申請情報)を入力する」は、ノーチェックでOKです
・「独自SSL設定を追加する(確定)」をクリック

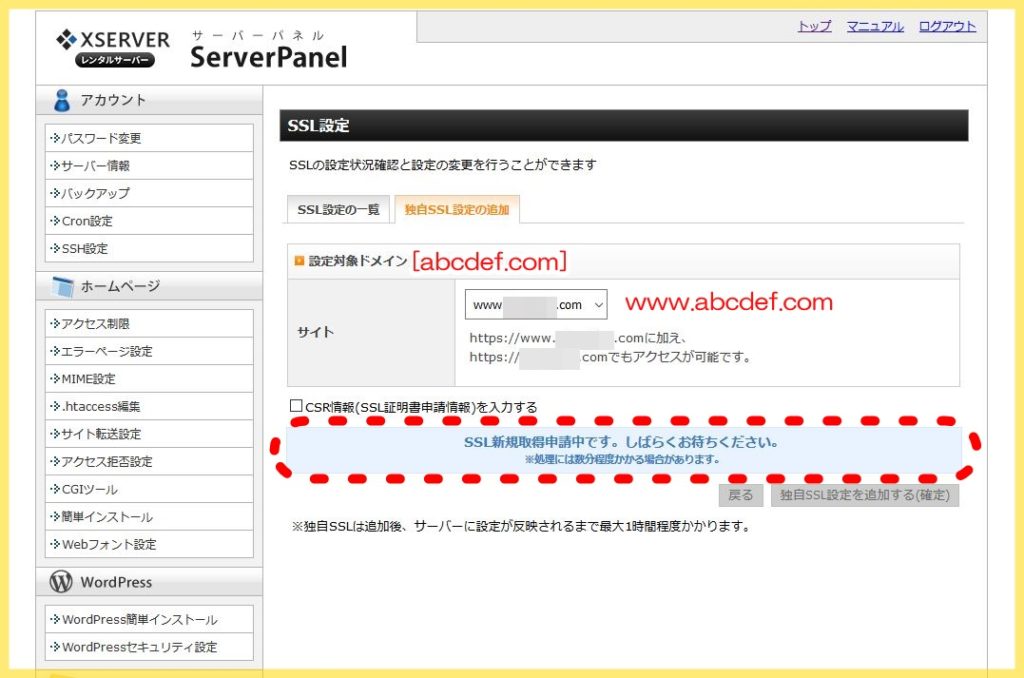
・すると、上の画面が表示され、しばらくすると・・・

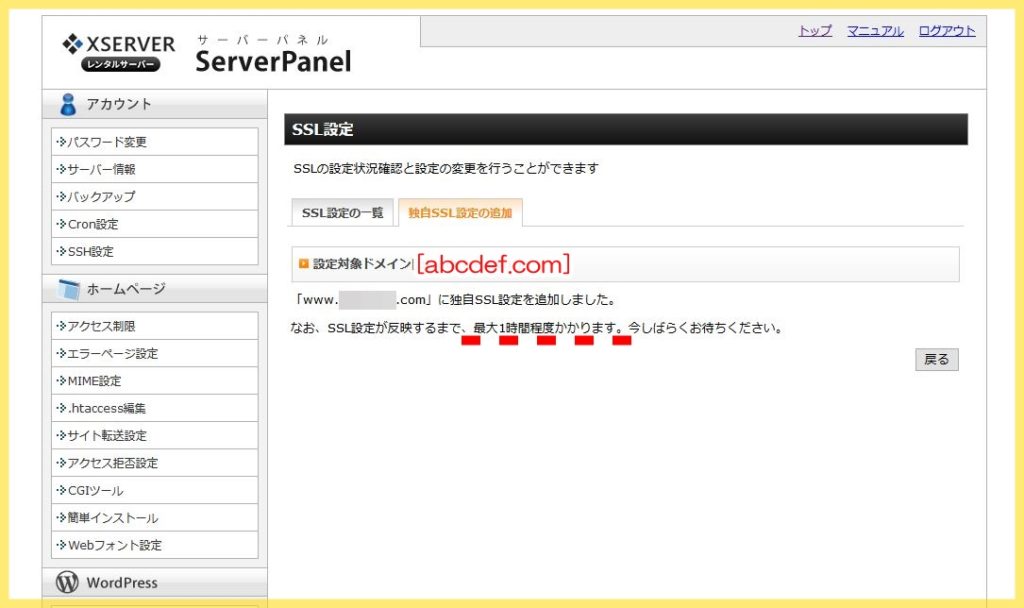
・この、画面に表示が変わります
画面に表示されているように「設定が反映されるまで、最大1時間程度かかります」。
一応これで、Xsaverでの「無料でSSL化」の設定作業は完了です。
次の作業には、しばらく時間をおいてから進みましょう。
設定が反映されると、サイトを表示したときにサイトURLの表示が
![]()
のように、「S」が付いているか確認してください。
上記のように表示されていれば、「SSL化」は成功です!
WordPressでのURL設定
WordPressでサイト作成していれば、サーバーでの設定完了後、
WordPressでのURL設定や、内部リンクをすべてhttpsに書き換える作業が必要になります。
WordPressでの設定変更作業の場合は、必ずバックアップをして下さいね。
万が一に備えて、大切なサイトのデーターは守りましょう!
-
前の記事

クラウドワークスでの外注化の方法 2018.10.02
-
次の記事

案件停止のおしらせ・・・?! 2018.10.05